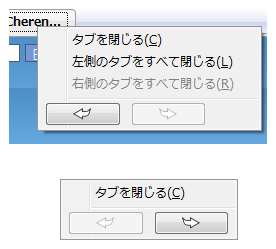
Tab Mix Plusの「右側(左側)のタブをすべて閉じる」ボタンを改造
Tab Mix Plusで「右側・左側のタブをすべて閉じるボタン」を表示したときの右側・左側の配置が逆だと思う。しょっちゅう押し間違える*1のでボタンを作った。
最新版は一番下のタイプ。
ソースコード
tab-close_LR_button.uc.jsで保存。
// ==UserScript== // @name tab-close_LR_button // @namespace http://d.hatena.ne.jp/Cherenkov/ // @description http://d.hatena.ne.jp/Cherenkov/20090526/p1 // @include chrome://browser/content/browser.xul // ==/UserScript== (function() { var tabContextMenu = document.getAnonymousElementByAttribute(gBrowser, "anonid", "tabContextMenu"); function contextEdit(){ var L_btn = document.createElement("button"); L_btn.setAttribute("image", "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABIAAAANCAIAAAArLKlOAAAABnRSTlMA%2FwCjALHDmqA%2BAAABgklEQVR4nGP8v3gjA4ngpas5Ey65W2YaOSd2YYrfs9KZN28eC1Y9Xc9u7M%2Bf%2Fv37dwYLNzSz0pKSZGVl0W1byfo9YM08Xl7eBQsWsLKyIkvN%2F%2F22rKxMSEgoKCgIYdsRBaHp06crKChMnTpVWlr669evv3%2F%2F9l05GyLLy8trYmIyZ86cqqoqDQ0NqLayS0de7XmVn59vZmYGEeHm5j5w4ACaW16%2Ffv3mzRvNs7dZGu%2Be379%2Ff35%2Bvp%2BfHzMzM64QgoDdu3c7OTkxMDAwubq6CgoKHj9%2B%2FPHjx%2Fj1vHv3buvWrTkCcgwMDIyQeFvH9WfhwoVOTk7Jyck8PDwMDAx%2F%2F%2F69desWMzPz379%2F37x5c%2B7cuUOHDsXHx%2Ft9YkBog4AJb%2B4dOnQoLi7O19f3x48f3t7eampqrKysIiIiGhoakX%2B54SpR4q1ARMm%2F13%2FixIkbN25MSUnh5uaeZecDlfuL4mD06FY8enmCidNhecGenp6vX7%2Fi8icjnjS5huNXyA82rFIAVHuVVG1mytAAAAAASUVORK5CYII%3D"); L_btn.addEventListener("command", function() { closeTabs("left"); }, false); var R_btn = document.createElement("button"); R_btn.setAttribute("image", "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABIAAAANCAIAAAArLKlOAAAABnRSTlMAAAAAAABupgeRAAABWUlEQVR4nJWQv4uCYBjHn%2B4lUKRF2trbXNzzpS2C6NdamGM4SEP9CUJTW1tSDiI0RIS0NURL4BwVKBKEEm2GS8jd4MHFdXl3n%2FH5vp%2Fnxwue58H%2FeVMUxbKs50AUxcPh8NJrNBoY4%2BcXGONCodDv93%2BeVqvVaJru9XqKojwGyWRyPB6nUqlyuazr%2BjctsdvtBoOBLMuqqpqm6ft%2BFPi%2BbxgGRVHn83k4HDqO0263c7ncl1qtVi%2BXy3ss2%2B2W5%2FlutxspKLredV2GYV5%2BAEAmkymVSkEQeJ4nCAICgOVySRBEPp8nSTLGPJ1Os9ksCIJms5mISvP5fDKZcBzHsmw6nUYIhWGYzWYRQgBwu91Go9FqteJ5vl6vA0DisZ%2Bmafv9%2Fnq93u%2F34%2FFoGAZBEIvFQlVVjuM6nU7MLp8Ui8XNZtNqtSRJsm37dyECY1ypVNbr9V%2BFiOl0GpN%2BAJS%2FqroH3r3AAAAAAElFTkSuQmCC"); R_btn.addEventListener("command", function() { closeTabs("right"); }, false); var hbox = document.createElement("hbox"); hbox.setAttribute("align","center"); hbox.appendChild(L_btn); hbox.appendChild(R_btn); tabContextMenu.appendChild(hbox); //必要がないときは消える。 tabContextMenu.addEventListener("popupshowing", function() { var aTab = (document.popupNode.localName == "tabs") ? gBrowser.mCurrentTab : gBrowser.mContextTab; if(aTab.previousSibling == null) L_btn.setAttribute("style","display:none"); else L_btn.setAttribute("style","display:inline"); if(aTab.nextSibling == null) R_btn.setAttribute("style","display:none"); else R_btn.setAttribute("style","display:inline"); }, false); } function closeTabs(LeftRight) { var aTab = (document.popupNode.localName == "tabs") ? gBrowser.mCurrentTab : gBrowser.mContextTab; var pos = aTab._tPos; //コンテキストメニューを開いたタブをアクティブにして、 //タブを消す際にチラチラ表示されるのを防ぐ。 if(pos!=gBrowser.mCurrentTab._tPos) gBrowser.selectedTab = gBrowser.mTabs[pos]; var start = (LeftRight == "left") ? pos - 1 : gBrowser.mTabs.length - 1; var stop = (LeftRight == "left") ? 0 : pos + 1; for(var i = start; i >= stop; i--) { gBrowser.removeTab(gBrowser.mTabs[i]); } tabContextMenu.hidePopup(); } //Menu Editor対策 setTimeout(function(){contextEdit()},0); })();
更新履歴
- 20090528
- ボタンが押せないときは非表示にするようにした。
- 20090611
- Tab Mix Plusに依存する部分を無くした。
使い方
Tab Mix PlusとuserChrome.jsが必要。- tab-close_LR_button.uc.jsをuserChrome.jsスクリプト用の場所に保存してFirefox再起動すれば使える。
問題点
- ボタンを小さくしたいけどwidthがうまくいかない。hbox、buttonに対してsetAttribute("width",50)やsetAttribute("style","width:50px!important;")もダメ。
- コードを書いていて途中までsetTimeout(run,0);無くても動いてたのになぜ。バックアップとってなくてわからなくなった・・。
追記:アドオンのMenu Editorを無効にすればsetTimeoutしなくても動くことを確認した。
コンテキストを開くたびにdataスキーム読み込むのはどうなんだ。
感想
Firebugさんありがとう。
関連
*1:Menu Editorを無効化したとき