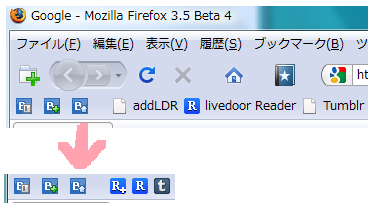
ブックマークツールバーのボタンに好きなfaviconを使う
3.5 Beta 4で動作確認。

このLDRに登録するブックマークレットがださいので作った。
- 余計なアドオンは入れたくない。
- bookmarks.html/jsonを書き換える方法はめんどくさい。
- userChrome.cssからはfaviconを設定できるが、labelの非表示が
できない。できた。(下の追記にリンク)
のでuserChrome.jsを使った。
userChrome.jsのインストールはコチラ→超簡単にuserChrome.jsのインストールを説明する - Cherenkovの暗中模索にっき

はてなアイコンと仲良しになった!
注意
本家やAlice0775氏のサブスクリプトローダを使っている人はボタンの名前が日本語だと動かないので、uc.jsファイルをUCJSFilesフォルダにいれるか、ボタンの名前をアルファベットだけにする必要があります。例えば「livedoor Readerに登録」を「addLDR」にする。
ソースコード
// ==UserScript== // @name bookmarklet favicon // @namespace http://d.hatena.ne.jp/Cherenkov/ // @include chrome://browser/content/browser.xul // ==/UserScript== (function(){ var b = document.getElementById("bookmarksBarContent").getElementsByTagName('toolbarbutton'); for(var i=0;i<b.length;i++) { if(b[i].label=="addLDR") { b[i].label = ""; b[i].setAttribute("style","list-style-image:url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAIAAACQkWg2AAAABnRSTlMA3ADcANwpVcdiAAAA9UlEQVR4nGO8c%2BeO2xJlBuLArpi7jIq1%2F4lUDQEs%2F%2F%2BSpB6m4UEHuoRCBXYNTAy%2FGRh%2BM3DKOUL4jIyMEPaDDgaIFBpi%2BfeHgYGBQTRwP0SDbB7CSxApDCehiiJz%2FxOj4fFUKIND2lHEZz8WP%2Fz%2FwwBBUHVSUM8Ie%2ByHSyEjdA1CrvvZJR0ZGBiezkUoejoXwcXiByGn%2FVj9AOWKh%2F0XD%2FuPDMTD%2FrOJOfzHAaDByibmCDdJwHY%2Fv81%2BiMivV%2Bj%2BZhT1xZeWXm9mZGBg%2BP%2F%2FPwMDAyMjIwPBtCTi9R%2BNzXRi0t3%2FfxnwI0ZGRkZGxv9%2FGU5MugsAfNu0706eS60AAAAASUVORK5CYII%3D')"); } if(b[i].label=="livedoor Reader") { b[i].label = ""; } if(b[i].label=="Tumblr") { b[i].label = ""; b[i].setAttribute("style","list-style-image:url('http://assets.tumblr.com/images/favicon.gif')"); } } })();
bookmarklet_favicon.uc.jsで保存。
使い方
labelにボタンの名前を入れて、list-style-imageのところにfaviconのURLを入れる。上の"addLDR"の例ではdataスキームを使って画像を埋め込んでいる。
画像データのdataスキーム化は The data: URI kitchen
追記
- userChrome.cssでlabelを消せた→Re: ブックマークツールバーのボタンに好きなfaviconを使う - Griever
- userChrome.jsを使わなくても出来た→userChrome.jsも無しにブックマークツールバーのボタンに好きなfaviconを使う - ?D of K
ofkさんのページをそのままに、「livedoor Readerに登録」と「tumblr」のインポート用HTMLを作ってみた。
<!DOCTYPE NETSCAPE-Bookmark-file-1> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=UTF-8"> <DL> <DT><A HREF="javascript:location.href='http://reader.livedoor.com/subscribe/'+location.href" ICON="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAIAAACQkWg2AAAABnRSTlMA3ADcANwpVcdiAAAA9UlEQVR4nGO8c%2BeO2xJlBuLArpi7jIq1%2F4lUDQEs%2F%2F%2BSpB6m4UEHuoRCBXYNTAy%2FGRh%2BM3DKOUL4jIyMEPaDDgaIFBpi%2BfeHgYGBQTRwP0SDbB7CSxApDCehiiJz%2FxOj4fFUKIND2lHEZz8WP%2Fz%2FwwBBUHVSUM8Ie%2ByHSyEjdA1CrvvZJR0ZGBiezkUoejoXwcXiByGn%2FVj9AOWKh%2F0XD%2FuPDMTD%2FrOJOfzHAaDByibmCDdJwHY%2Fv81%2BiMivV%2Bj%2BZhT1xZeWXm9mZGBg%2BP%2F%2FPwMDAyMjIwPBtCTi9R%2BNzXRi0t3%2FfxnwI0ZGRkZGxv9%2FGU5MugsAfNu0706eS60AAAAASUVORK5CYII%3D">LDR登録</A> <DT><A HREF="javascript:var%20d=document,w=window,e=w.getSelection,k=d.getSelection,x=d.selection,s=(e?e():(k)?k():(x?x.createRange().text:0)),f='http://www.tumblr.com/share',l=d.location,e=encodeURIComponent,p='?v=3&u='+e(l.href)%20+'&t='+e(d.title)%20+'&s='+e(s),u=f+p;try{if(!/^(.*\.)?tumblr[^.]*$/.test(l.host))throw(0);tstbklt();}catch(z){a%20=function(){if(!w.open(u,'t','toolbar=0,resizable=0,status=1,width=450,height=430'))l.href=u;};if(/Firefox/.test(navigator.userAgent))setTimeout(a,0);else%20a();}void(0)" ICON="data:image/gif;base64,R0lGODlhEAAQAOZuAD9cdyA3TT5bdkBdeCA3Tj1adTZSbCI6VEFeeUtphDhVb0VjfiM7UjdTbiE4T0dlgEhmgjxYc0lnglZfajRQazlVcENgezpWcbrAxzxZdDtYcyM6UT5adSQ7UkRhfDNPaUhlgUJgezlWcDdUbsDJ1FBpgSI5UCE5UL3EzlZtgz1ZdOHh5UFfepadpt%2Fi6Ofo7cDI0is8TVljbjtXcj9JVi8%2FUTZSbbS6w3CHnTdTbThUbkVifTpXckdlgUlmgkdkgEpngzZTbSs6Sr%2FI0TpXcV9wgkZkf2V6j0JfejRJXjNMYzhPZUBbdDtYckFbc46hsuHm7D1YcWZ%2FlkRifUZkgCI6UUpogzVJXrvEzkhmgThUb4WZrOHl7EVifqu0v72%2Fxba9xipDYENhfEZjf0lngyg0QkpohDRQajVRax82TUtphd%2Ff4%2Bvu8yg%2FWP%2F%2F%2FwAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAG4ALAAAAAAQABAAAAfYgG5tg4SFhYIHZooJao2OjWEdbT4SZJZQbE6KZoxqkg8PPSBbbGxllZZAVgxtCwtjT1ylMjhSIFkQEKxiHh6lv2wwTEZUPxttCCxIQy6lGBgtNVM7XccAAANRKKVlSVdLIRYWVW0FBRwCJGwvZdgDAwgIJm1NGhERWCtrZecC%2FgAn2lQQceECmDVrJmg4UiJDBhUO2jQYoUOLF4QYixDhMSOigY82UtzA%2BIWGAgUVCLQ5QwGNSyUxJpQpIyRIjgYqD3z4cKZnz5Yu0Rwg4CaN0aNIAygN4CYQADs%3D">tumblr</A> </DL>使い方
- favicon.shtml←これを保存。*1ブックマークの管理 - HTMLからインポート。
- ブックマークのどこかに追加されるので、それをブックマークツールバーにD&D。プロパティで名前を消す。
後からプロパティでボタンのアドレスを替えるとfaviconは無効になるので注意。
htmlを開いてリンクをD&Dでfaviconもセットで追加されるかやってみたけどキャッシュが表示されたりうまくいかなかった。インポートが確実。
追記2
このブックマークレットを引き継ぐときは、Firefoxの「履歴とブックマークの管理」で「バックアップ」ではなく「HTMLとしてエクスポート」を使って引越しファイルをつくる。理由は「バックアップ」をして生成されるJSONファイルにはICON情報が無い。
結局何度も試行錯誤する羽目になってuserChrome.cssでやったほうがいい気がしてくる。
追記3
結論
userChrome.cssでやるべき。
#bookmarksBarContent > [label="pandora"]{ list-style-image: url("http://www.pandora.tv/favicon.ico") !important; } #bookmarksBarContent > [label="pandora"] > .toolbarbutton-text { display: none !important; } /* ブックマークツールバーのボタンやアイコンの空白をなくす */ #bookmarksBarContent, #bookmarksBarContent toolbarbutton, #bookmarksBarContent .toolbarbutton-icon{ margin: 0 !important; }
*1:shtmlになっているのは気にしない。広告が付かないようにするため。